layui导入模板数据_layui表格-template模板的三种用法
本文共 683 字,大约阅读时间需要 2 分钟。
问题情境:
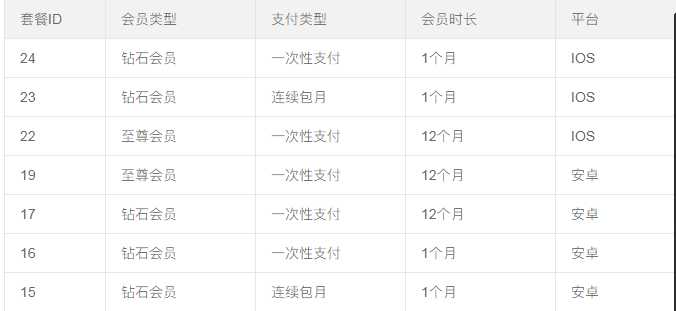
layui中将数据库数据通过layui table渲染到前端表格,非常简单,但是如果数据库存储的信息不能被直接展示,项目中该页面有好几个这样的字段,会员类型,支付类型,会员时长还有平台类型;例如数据库有一个类型字段:1和2,1表示钻石会员,2表示至尊会员,前端显然不能直接显示1和2,而是应该根据后端返回的数字进行判断,展示相应的内容。layui table的自定义模板功能能非常方便地解决这个问题;

方法一:函数转义
所谓函数转义,就是在表格cols的对应列中直接写一段函数:
{ field: ‘vip_type‘, title: ‘会员类型‘ , templet: function(d) {if(d.vip_type == 1){
res= "钻石会员"}else{
res= "至尊会员"}returnres;
}
},
这样的写法,简单直接,缺点是复用性差,有可能导致代码冗余。
方法二:绑定模板选择器
下述是templet对应的模板,它可以存放在页面的任意位置。模板遵循于 laytpl 语法,可读取到返回的所有数据。
{
{# } else{ }}至尊会员
{
{# } }}table.render中的对应列templet内容中直接引用上面的模板即可
{
field:‘vip_type‘,
title:‘会员类型‘,
templet:‘#typeTpl‘}
这样的话,如果有多处表格使用同一个模板,代码复用性将得到加强。
方法三:直接赋值模版字符
templet: ‘
write by:tuantuan
转载地址:http://yjidy.baihongyu.com/
你可能感兴趣的文章
JVM-对象的实例化内存布局与访问定位
查看>>
JVM-垃圾回收算法复习总结(超详细版)
查看>>
JVM-垃圾回收相关概念的补充与回顾
查看>>
JVM-垃圾回收器的相关概述(不断补充完善)
查看>>
Java常用集合复习汇总思维导图
查看>>
Spring思维导图个人复习汇总
查看>>
JVM个人复习总结思维导图版(未完待续)
查看>>
计算机组成原理简单复习总结--未完待续
查看>>
Quartz---任务调度入门学习
查看>>
Redis的基本环境配置以及基本使用入门
查看>>
微服务进阶整合学习基础篇--谷粒商城
查看>>
微服务进阶整合学习高级篇--ElasticSearch
查看>>
AngularJs前端基础个人学习总结
查看>>
微服务进阶学习整合高级篇--缓存与分布式锁
查看>>
前端Web 静态项目(如vue)作为SpringCloud微服务接入
查看>>
AWS中国 Kubernetes 搭建指南
查看>>
Kops AWS Ingress 公网访问私有子网中部署的HTTP服务
查看>>
AWS Kubernetes Ingress nginx websocket 代理
查看>>
Centos7 开机自动加载 模块 ko
查看>>
Mybatis plus 多表联查字段名重复处理 Column 'xxxx' in where clause is ambiguous
查看>>